The Tales WordPress theme lets you customise a variety of different post and page headers.
Below is a guide for cover photos. You can see examples on the demo website. If you haven’t read the post headers introduction yet see that first.
The screenshot below shows a cover photo in action:

The recommended size for cover photos is: 1440×1080 (4:3 aspect ratio). For half-page banners use a 3:1 aspect ratio; i.e. 1440×480. Tales will automatically serve scaled images to smaller screens to save bandwidth so you only need to upload the largest version.
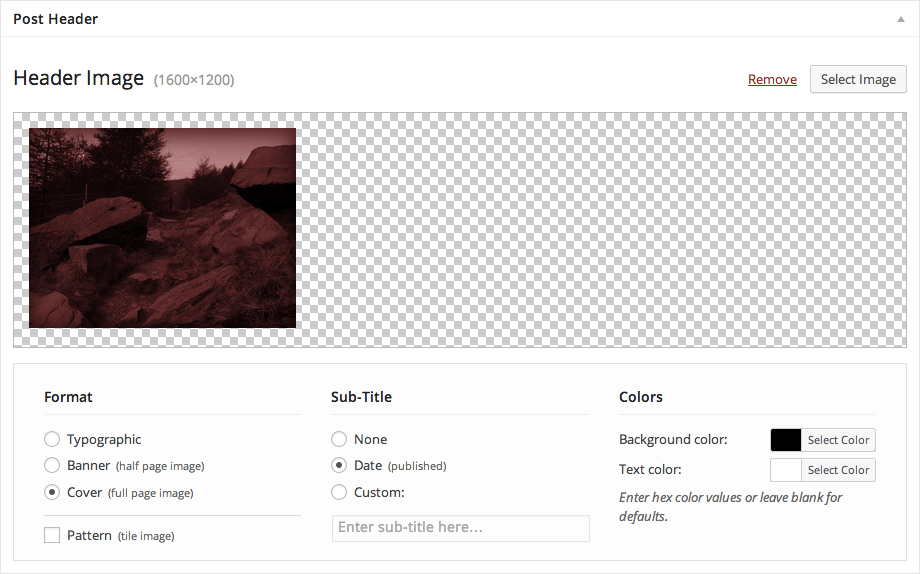
To add photos follow these settings:

First upload your photo by clicking the “Select Image” button in the top-right corner. You’ll be presented with the standard WordPress media modal. Then simply select “Cover” from the Format column. Alternatively, you can select “Banner” for a half-page photo effect.
It’s also advisable to enter both background and text colours to best match your photo. By setting a background colour you can limit the visual flicker if the image is slow to load.
Finally, you can check “Pattern” in the bottom-left corner. This will produce a tiled effect (see Tales home page for an example).