Tales uses the WordPress Theme Customizer for simple design tweaks and personalisation.
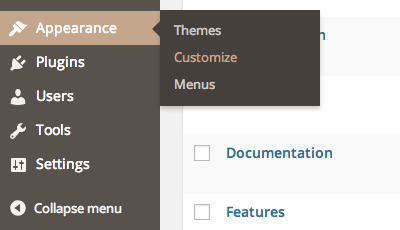
To access these options select “Customize” from the “Appearance” menu in the WordPress admin area. This will open the live preview.

The Customizer includes four panels relevant to Tales.

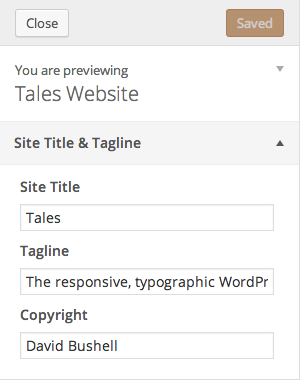
Under “Site Title & Tagline” you can edit the Copyright notice that appears in the footer (after the copyright © symbol).

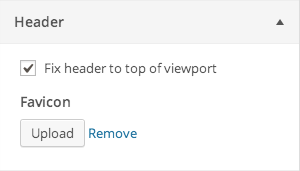
Under “Header” you can choose to un-fix the header so that it remains static at the top of the page and doesn’t scroll down. You can also upload a favicon here if you haven’t done so manually, or with another plugin.

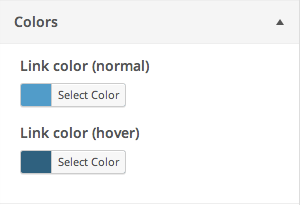
Under “Colors” you can alter the normal and hover states for all hyperlinks, buttons, and active field borders used throughout the Tales theme. These will update automatically in the live preview window.

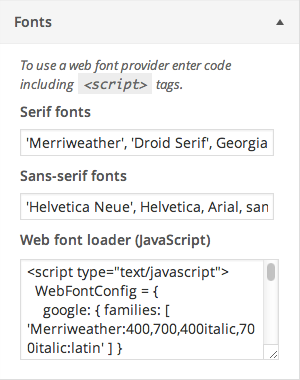
Under “Fonts” you can update the font stacks. Serif fonts are used for most text across the theme. Sans-serif fonts are used for form labels, fields, and buttons. If you’re loading web fonts enter the JavaScript provided including opening and closing <script> tags. This example uses the free Google Fonts service.